Day 3- Know the top and bottom of WordPress website using Header.php, footer.php, index.php, and knowing function.php file

Photo by Pankaj Patel on Unsplash
Welcome to day 3!
Glad you are liking my series. I mean, you are already reading my day 3 blog. Nice!
So, here I am going to talk about the top and bottom of a WordPress website. oh yeah!
Basically, the header and footer of the WordPress theme.
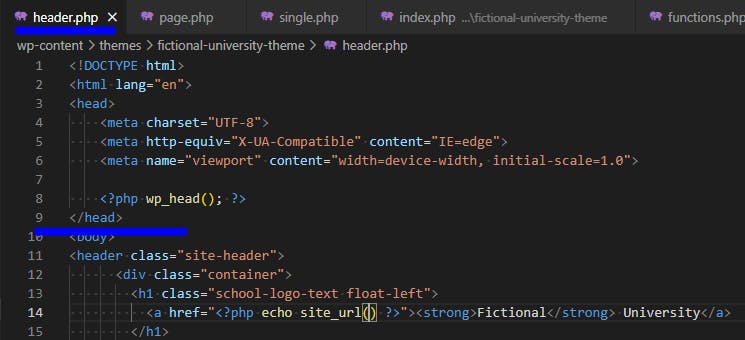
header.php
This file governs how the WordPress header will be shown.

The above is an example header code.
wp_head() helps to initialize all required scripts from different plugins and place them into the header section.
If that function is not there then all your Header Snippet plugins can't push any script into the header section.

You will notice that the ending body and HTML tag is not there in the pic above of header.php.
That's because it is in footer.php.
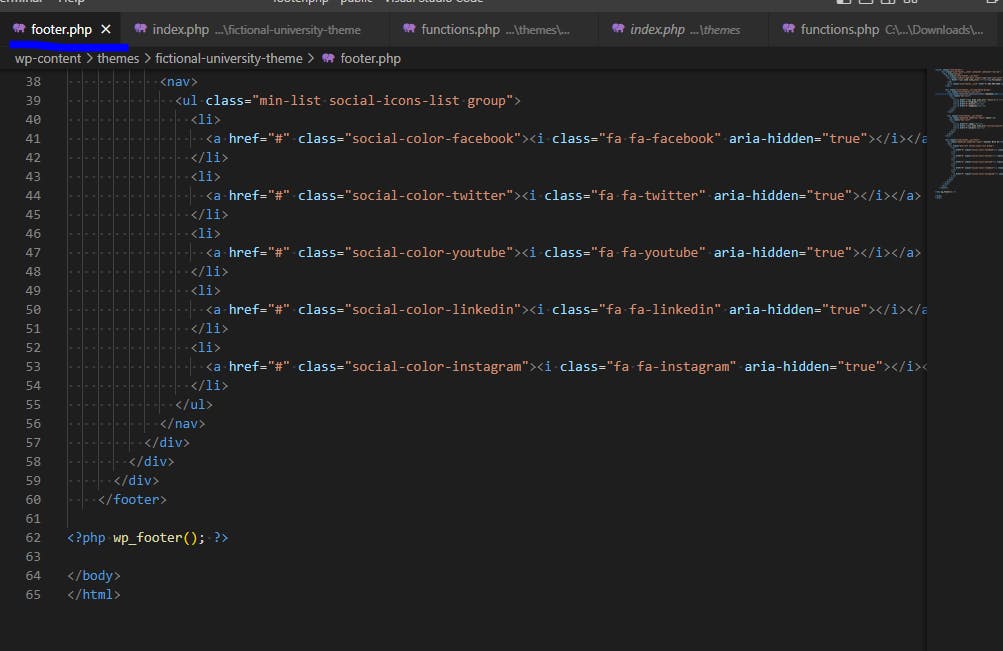
footer.php governs the footer section of the WordPress website.

As you can see above that wp_footer() is at the end of the footer section along with the ending body and HTML tag.
You guessed it (☞゚ヮ゚)☞, wp_footer() spits out scripts meant for the footer section.
Since, the footer is always at the end of any website, the ending body and HTML tag are there too.
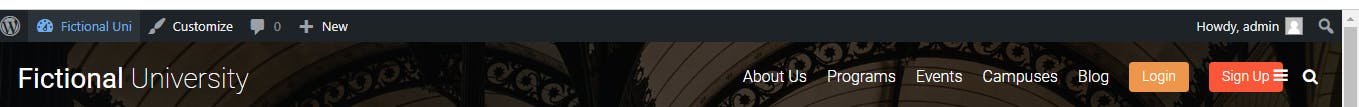
If you add the ending body and HTML tag in the header.php only, then WordPress wouldn't know where to put this black bar, as shown below.

One should always know its beginning and end. So, do all WordPress websites!
Lastly, let's deep dive into functions.php. It's where you write all the backend scripts and PHP code to control the front end.

As shown in the pic above, there's this function add_action(). It's a famous function to tell WordPress to execute the callback function into a pre-defined WordPress function.
Example -> add_action('a' , 'b');
Here 'a' is a pre-defined WordPress function, where you want your function to run.
And 'b' is the custom function you created inside the function.php file.
Therefore, for add_action('wp_enqueue_scripts', 'university_files'); in the pic above, wp_enqueue_scripts is a pre-defined WordPress function that helps to execute your custom functions in the frontend.
And university_files is my custom function added in the function.php file. Basically, we pass only the name of the function to execute. And WordPress will do its magic to execute the function as needed.

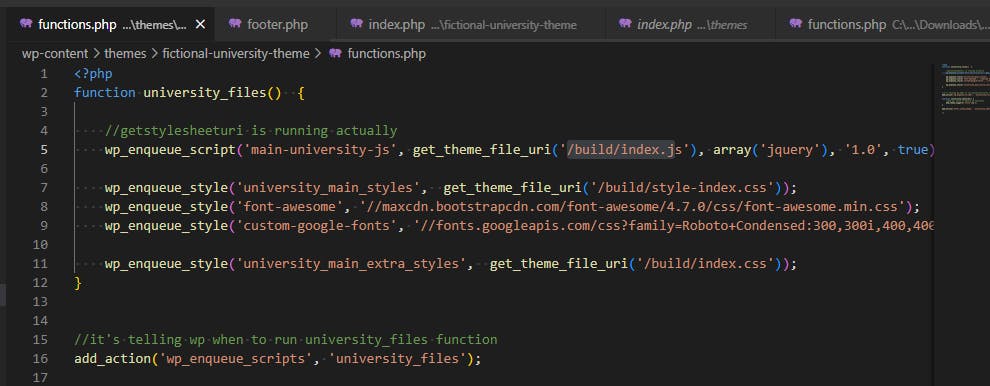
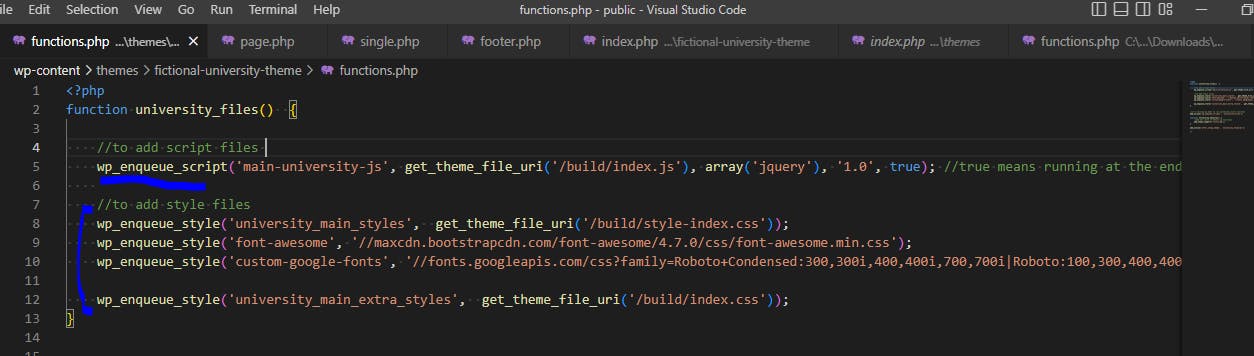
Now, inside my university_files() function, as shown in the pic above, there are some more functions added.
Basically these two functions -> wp_enqueue_style and wp_enqueue_script.
You might notice that wp_enqueue_script is basically the same as the function added in add_action() above. But there's a difference.
In add_action(), the function depends on WordPress events. So, it will run based on conditions set by WordPress.
But inside my custom function wp_enqueue_script will run instantly when called.
Back to those functions:-
1) wp_enqueue_script() :-
This function helps to load your javascript files stored in the theme folder.
wp_enqueue_script('main-university-js', get_theme_file_uri('/build/index.js'), array('jquery'), '1.0', true);
It has 5 arguments:-
1st argument - main-university-js - This is simply a custom name you want to give to your Javascript file.
2nd argument - get_theme_file_uri('/build/index.js') - Here, you give the full path of your Javascript file.
We are using the get_theme_file_uri() function to get the root path of your WordPress theme folder.
Now you don't have to worry about your actual theme folder path. And you just give your Javascript file path from your theme folder.
3rd argument - array('jquery') - Here, you add any dependencies for your JS file. Or set it as NULL.
4th argument - 1.0 - You just give your own version name.
5th argument - true - Whether you want to run your script at the end. Speed up your loading time.
2) wp_enqueue_style() :-
This function helps to load your CSS files.
wp_enqueue_style('university_main_styles', get_theme_file_uri('/build/style-index.css'));
As you can see, it has the first 2 arguments the same as the wp_enqueue_script() function.
Now, lastly, let's talk about index.php
As we discussed on day 1, it's the default theme file for the homepage.
This is the default format for the index.php file:-
<?php get_header(); ?>
<b> Your index.html HTML comes here </b>
<?php get_footer(); ?>
where get_header() and get_footer() function is there to get code from header.php and footer.php file resp.

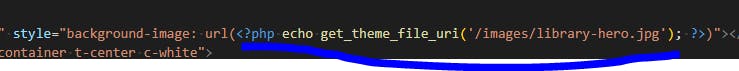
As you can see above the URL path is typically replaced by the echo function of PHP, where you use the get_theme_file_uri() function to get the actual path of your assets.
And instead of directly placing your scripts in the header section, you use functions like wp_enqueue_style and wp_enqueue_script to enqueue scripts from the function.php file.
That's about it! Let's go to day 4 now.